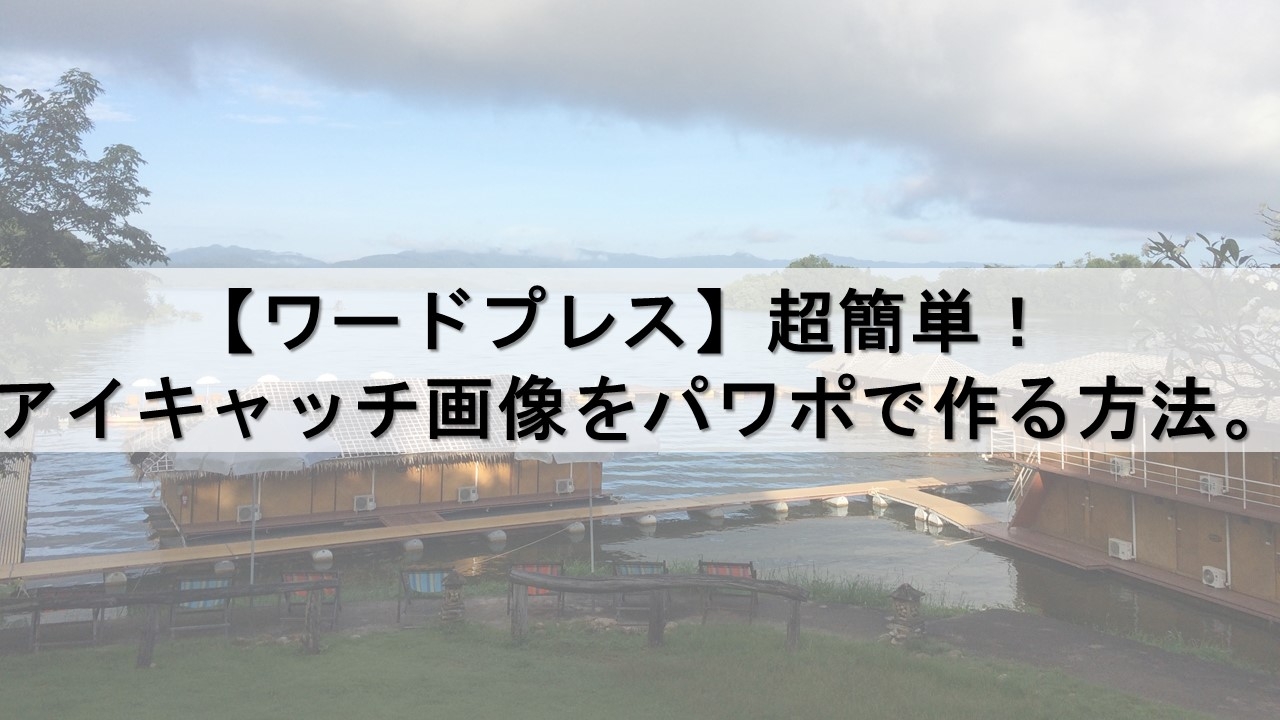
ワードプレスでは、記事1つ1つにアイキャッチ(サムネイル)画像を設定することができます。
記事の内容を端的に表したものなので、シンプルにかつ分かりやすく見栄えするものが良いですよね。
ただ、ブログ初心者には凝ったアイキャッチ作成は難しいと思うので、パワポで簡単に作成する方法を紹介します。
画像の挿入
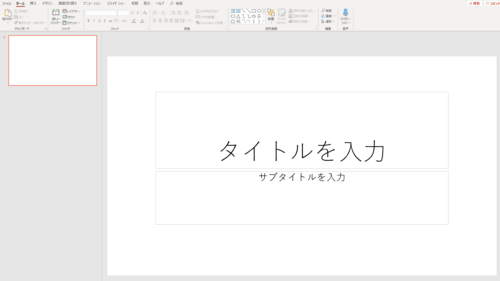
パワーポイントを起動

パワポを起動させます。デフォルトで16:9のサイズになっていると思いますが、そうでなければ「デザイン」タブの「スライドのサイズ」で変更をしておきましょう。
また、「タイトルを入力」「サブタイトルを入力」は不要なので、削除しておきましょう。
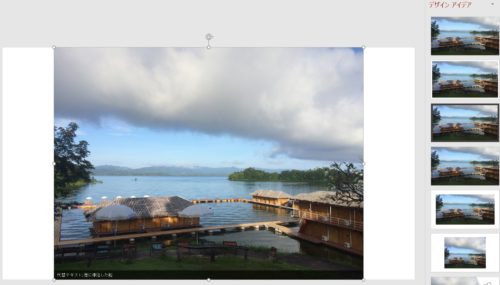
画像を挿入
アイキャッチを設定する記事に関連した画像で、一番目を引くものを選び、画像を挿入します。

画像をパワポにドロップすると表示してくれるので、読み込むフォルダを開いて検索する必要もなくとても便利です。
ドロップすると16:9のサイズと画像が一致していないので、左右に白紙部分ができてしまいます。
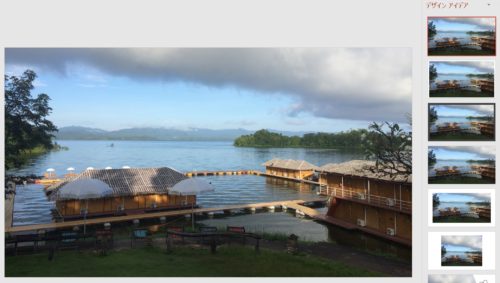
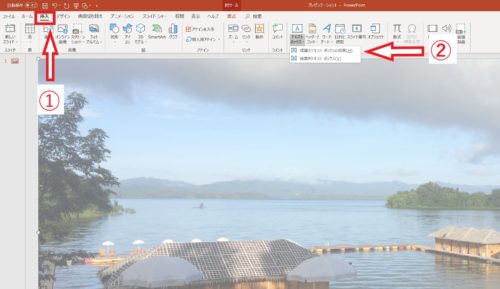
右横のデザインアイディアの一番上を選択すると、自動でサイズを合わせてくれるのでこちらの機能もとても便利です。
※ただし、画像を引き延ばしているので画像が荒くなるのでご承知おきを!

(パワポサイズに伸ばしたサイズ)
画像の透明度を設定する
個人的にアイキャッチ画像の色が濃いと目がやられるので、少しだけ透明度をいじっています。

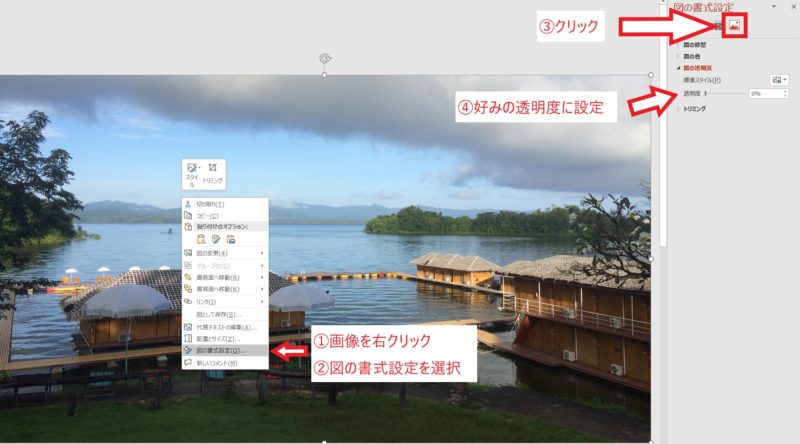
図の書式設定から、図の透明度を選択し、透明度を40%にしています。
画像を右クリックすると、図の書式設定がでてきます。透明度の設定は、図の書式設定の一番右のアイコン内にあります。
文字を入力

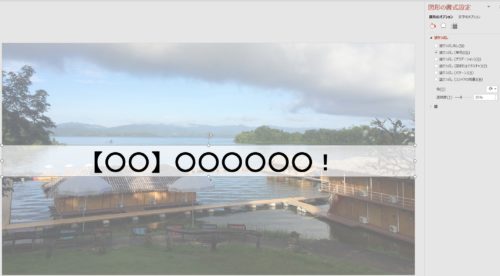
文字を入力するテキストボックスを追加します。挿入タブから①、②の順にクリックすれば追加できます。

お好きなフォントとフォントサイズを選びます。
上図では、MSゴシック、フォントサイズは54で太字にしています。
また、先ほど同様、透明化させており、35%に設定しています。
パワポから画像に変換
最後の作業です。

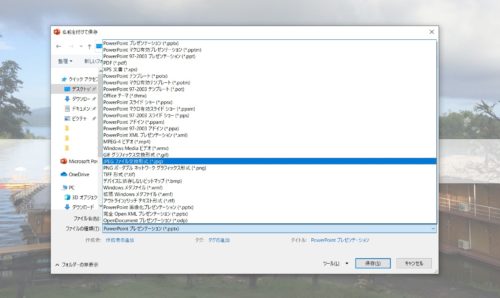
作成したスライドを画像化させて、保存します。
保存する際に、ファイルの種類を「JPEG」にすることを忘れないように!
そのまま保存しちゃうと、パワポ形式になりワードプレスでは読み込めません…。
まとめ
ブログ初心者がアイキャッチを作成する方法を紹介しました。
世の中には様々なソフトがあり、どれを使えばよいのかで迷う人もいると思います。まずは、普段使い慣れているパワポで。迷わずアイキャッチを作ることに慣れていきましょう。